Establishing an Evaluation Lab’s Web Presence
Helped an evaluation lab establish their web presence.

Business Need - Establishing a web presence
Partnership For Evaluation and Educational Research (PEER) needed to establish a persuasive web presence that showcases its identity, experience, and updates in one place. DIA Design Guild was tasked with:
- Creating awareness and lead generation of the lab’s resources and services, which were measured by visits and subscription.
- Supporting the Lab’s mission and goals.
- Providing a simple editorial system for content creation.
The needs we heard were:
- Content focusing on the work being done.
- Intuitive navigation scheme.
- Content introducing former and current lab members.
- Call to actions pointing to the lab’s social media presence.
- An efficient user experience for potential clients.
Interviewing stakeholders
To familiarize ourselves with the domain space, we interviewed the client and their lab members. We learned more about the Lab’s vision and purpose, their clientele’s needs, and the lab’s values.
Defining the target audience
PEER’s target audience includes university faculty who seek assistance with acquiring funding from reputable sources and graduate students interested in working with the lab.
Analyzing the landscape
To understand the current landscape of the client’s domain and identify terminology and best practices, we randomly selected 8 out of the 27 competitors suggested by the client. Each competitor was evaluated on:
- Information about the program, its mission, process, and approach.
- Their use of services, case studies or projects, and testimonials to showcase their work.
- Best practices around conversion, forms, navigation, accessibility, and usability.
The outcome showed that no competitor in particular outperformed the other. Each had strengths that our client’s site could draw inspiration from.
Determining structure through defining content and connections
A content model was created in collaboration with our client to give a high-level view of the kind of content and requirements (metadata, functional relationships, etc.) needed to be on the website.
Core models were made for each page to align content with business and user goals while tracking what other content in other pages they would lead to. These spreadsheets/diagrams also provided a convenient way for the client and stakeholders to hand off the final website’s copy.
Testing the navigation structure and comprehension
We evaluated how intuitive our initial draft for the website’s navigation structure for intended users with actual university faculty recruited by the client and stakeholders. This helped to clarify some of the conflicting terminology.
We also ran an impression test on wireframes to gather feedback on readability and comprehension.
Working towards a brand
The DIA team worked with the client through a series of branding workshops to formulate a brand identity for the lab. The resulting brand style guide focused on accessibility and adaptability.
Visualizing the site’s final appearance
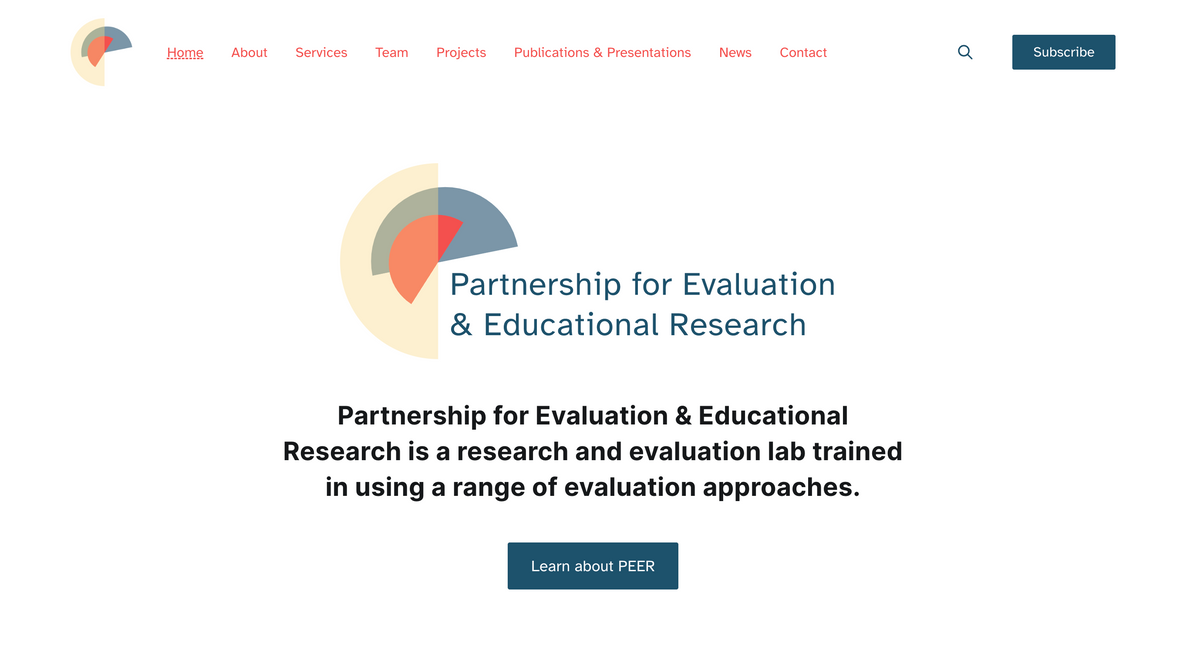
To update the lab on our progress and make a visual reference for development purposes, we converted the low-fidelity wireframes from earlier into high-fidelity mockups that incorporated the final web copy, logo, color palette, and typography settings. Doing so allowed the client and stakeholders an opportunity to comment on any necessary changes and helped with refining the site’s implementation later on.
Implementing and launching the website
PEER’s website was implemented inside Ghost CMS since it’s an all-in-one platform for managing and publishing content on a customized user interface.
Documenting platform usage
To ensure the lab members could learn to manage content on Ghost CMS, we created documentation that specified how to use the platform as a non-technical user. A primary stakeholder was later onboarded as the person in charge of content governance and understanding the provided documentation.
Tool stack
- Miro (Project kickoff)
- Figma (Wireframes)
- Ghost CMS (Site development)
- Notion (Documentation)
- Google Doc (Business proposal)
- Google Meet (User interviews)
- Google Calendar (Scheduling meetings, interviews, and tests)
- Loom (Hosting meeting videos)
Tech requirements
- HTML5
- CSS3
- Handlebars JS
- YAML
What we delivered
- Website (Ghost CMS)
- Competitive Analysis
- Brand Kit
- Site Use Documentation
Measuring our work’s impact on the lab’s business
Since the website launched in November 2022, the website has had 25% user engagement (scrolling, clicking, file downloading). From May to June 2023, the site had approximately 46.4% month over month growth of visitors accessing the site. About 59% of sessions from organic search are engaged.